Gatsbyを使って簡単に個人ブログを公開しようという記事です。Gatsbyには多くのブログテンプレートが用意されているので、初めての人はそこから始められるのが嬉しいですね!
あっという間にブログが公開できちゃった
こちらのQiita記事を参考にさせて頂きました!記事はmarkdown形式で書けるので私にとってはとても馴染みやすいものです!これから頑張って記事をアップしていこうと思います!
手順
大まかな手順は以下のようになります。
-
NetlifyにGatsbyのプロジェクトをデプロイします。
- NetlifyではGitHubとの連携でプロジェクト管理とデプロイができるので、GitHubアカウント連携とリポジトリの作成を行います。
-
GitHubよりプロジェクトをクローンしてローカル環境を構築
- デプロイが完了するとGitHub上にリポジトリが作成されますので、ローカル環境にクローンしてブログ開発環境を準備します。
-
プロフィール変更や記事の投稿手順
- ローカル環境でソースコードを修正し、自分用のブログの雛形ができあがったらコミットして、GitHubにpushすれば後は勝手にNetlifyに変更内容がデプロイされます!簡単だね!
と言っても手順1と2についてはQiita記事の内容をそのまま実行しただけなので割愛します。ここでは手順3でQiitaに書いていない修正を行うことで、どのようにしてこちらのブログのようになるかを説明しようかと思います!
レイアウトサイズの変更
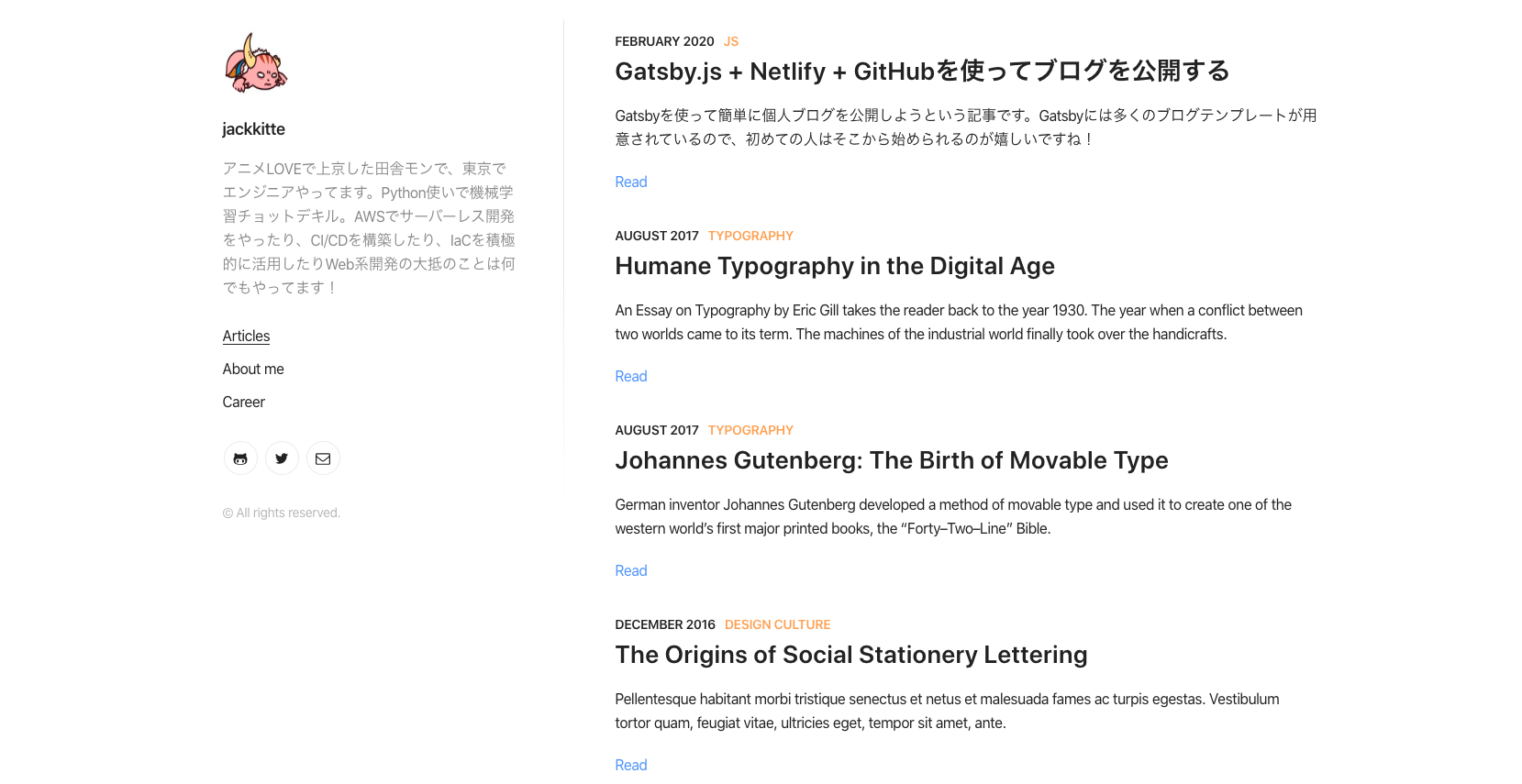
ページの横幅を広くしたかったので、src/assets/scss/_variables.scssを以下のように修正することで画像のように広くすることができます。
// Layout
// $layout-post-single-width: 945px;
$layout-post-single-width: 1150px; // 修正部分
$layout-post-width: $layout-post-single-width - 305px;
// $layout-width: 1070px;
$layout-width: 1270px; // 修正部分
$layout-breakpoint-sm: 685px;
$layout-breakpoint-md: 960px;
$layout-breakpoint-lg: 1100px;トップページ修正前
 トップページ修正後
トップページ修正後
 投稿ページ修正前
投稿ページ修正前
 投稿ページ修正後
投稿ページ修正後

プロフィール/キャリアページの変更
About meのページはcontent/pages/about.mdを修正すれば直ぐに反映されます。
---
title: "About me"
template: "page"
socialImage: "/media/image-2.jpg"
---

- 出身:沖縄県
- 英語は全然喋れません
- 最終学歴:琉球大学大学院 理工学研究科 情報工学専攻
- 大学で情報工学を学び、研究では當間研究室にてニューラルネットワークをやっておりました。ディープラーニングにおけるパラメータ調整を自動で最適な値に設定できないかどうかの検証を行いました。
~~ 省略 ~~プロフィールページ

キャリアページについては、まずconfig.jsを以下のように変更します。
menu: [
{
label: 'Articles',
path: '/'
},
{
label: 'About me',
path: '/pages/about'
},
{
label: 'Career', // 'Contact me'から名前を変更
path: '/pages/career' // '/pages/contacts'から名前を変更
}
],次に、content/pages/career.mdファイルを新規に作成し以下のようにします。すると、画像のようにキャリアページが作れます。
---
title: "Career"
template: "page"
socialImage: "/media/image-1.jpg"
---

### 来歴
- 1社目:人工知能系の会社
- 上級研究員の支持のもと、最新論文や技術を調査し、それらの技術が人工知能エンジンに適用可能かどうかの簡易なテストも含めた調査報告を行っていた。
- 2社目:SI会社
~~ 省略 ~~キャリアページ